Hayitov Jahongir Akrom ugli
I am a Web Developer and JavaScript Enthusiast





I am a passionate frontend developer with a solid foundation in JavaScript, TypeScript, and React. Driven by a problem-solving mindset, I specialize in building scalable, high-performance web applications. Currently, I work at the Center for the Development of Digital Education Technologies under the Ministry of Higher Education, Science, and Innovations of Uzbekistan, where I contribute to developing digital solutions aimed at improving access to education
MORE INFO
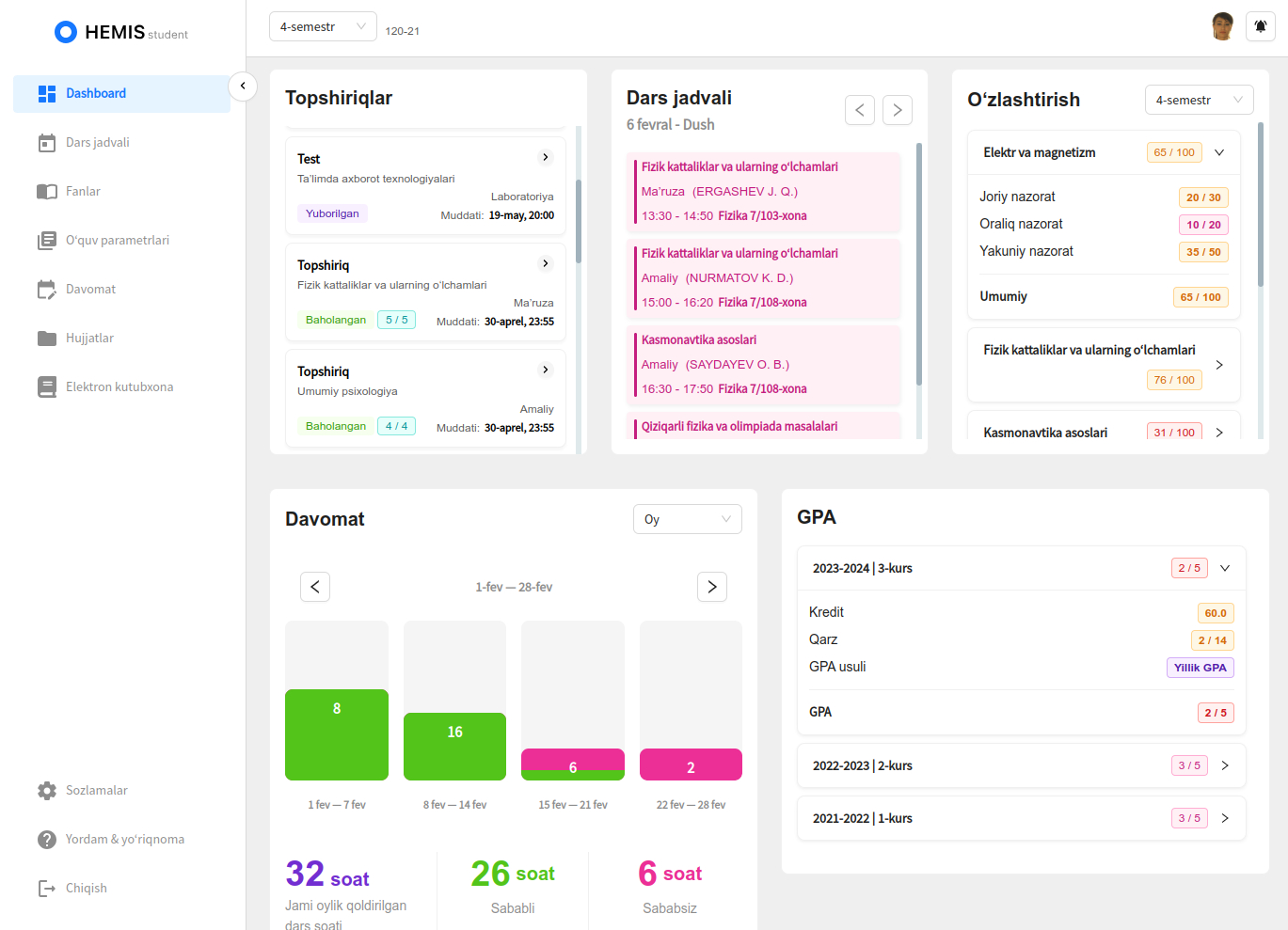
HEMIS (Higher Education Management Information System) - is an information system that allows you to manage the educational process online. The Hemis system included modules such as "Administrative Management", "Educational Process", "Scientific Activities" and "Financial Management". Currently, Hemis is used by more than 217 higher education institutions and more than 1 million users (students and teachers).. Used technologies: React + TS, Ant Design

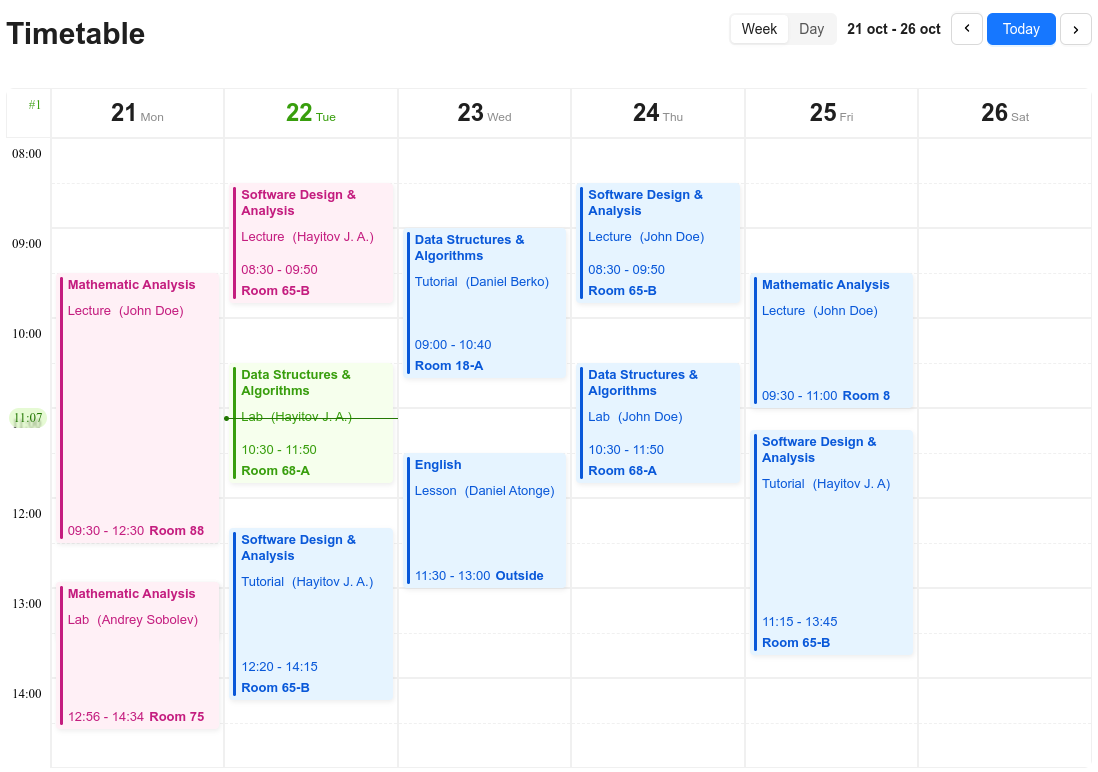
The lesson-schedule-react package provides a customizable timetable component for React applications. It allows users to create lesson schedules with ease by simply passing schedule items as props. The timetable can display schedules on a daily or weekly basis and supports custom schedule components, multiple languages, and theme customization. It also offers a lightweight version without configurations for more flexibility. Used technologies: React + TS, Ant Design

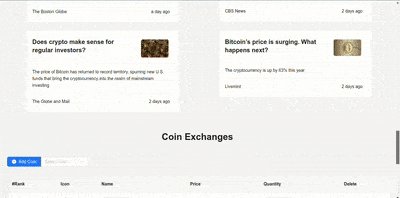
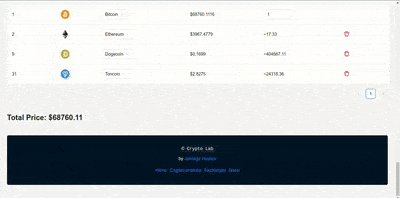
Crypto Lab is an online platform for sharing the necessary and important information for those interested in the world of cryptocurrencies. Conveniently, you'll be able to get detailed information about your favorite cryptocurrencies and see their prices over time, keep up with the latest news, and convert between cryptocurrencies as research. Used technologies: React + TS, Ant Design, Redux-Toolkit

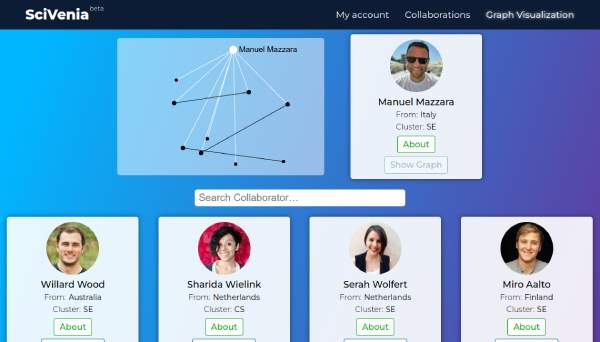
As part of this university software project, we created a specific functionality of a bigger web app. The purpose of this function is to visually represent the scientific collaboration between researchers and scientists. I used Breadth First Search algorithm in the client side to find all collaborators of the researcher. Used technologies: React JS and Sigma JS

68-DIMI WebApp - This application was created for students of our school in Uzbekistan. In this project, the students can play games, solve problems, take tests and compete to win. It has a leaderboard to show top students who collect points by taking tests and exams which being organized by the App. Used technologies: HTML, CSS, JavaScript and PHP

React JS

TypeScript

Redux Toolkit

Ant Design

Express JS

React Native

Mongo DB + Mongoose

Spring Boot

C++ for Competitive Programming